Les pages web sont de plus en plus obèses
Depuis quelques années, le poids des pages web explose à cause de ces principaux fléaux :
- des scripts JS de plus en plus nombreux et de plus en plus lourds,
- un DOM parfois monstrueusement chargé de baslies inutiles,
- trop de requêtes HTTP pour taper dans des CDN, des JS, des Google Fonts, etc.,
- des effets CSS trop groumands en traitement processeur et/ou RAM
- des vidéos en veux-tu, en voilà,
- des images de plus en plus nombreuses et lourdes !
Et c’est du dernier point qu’on va traité dans cet article, en réduisant la taille des images non vectorielles en utilisant WebP.
Réduire le poids des images, oui mais comment ?
Concernant le poids important des images dans une page web, il y a différents moyens d’en réduire la proportion.
Déjà, le premier moyen est de se demander « Ai-je vraiment besoin de mettre telle ou telle image sur cette page » ? Ou bien encore « Est-ce une bonne idée de charger mes 125 photos full HD » sur une seule page ? Cela semble évidant, et pourtant ce cas de figure se rencontre trop souvent. J’en parlerai dans un futur article, mais la bonne réponse à ces deux questions est « restez simple, ne gardez que le nécessaire ! ».
Ensuite, vous pouvez voir si le format de l’image est bien adapté à votre besoin. Car pour chaque type d’image, un format est plus adapté qu’un autre. Là aussi, un article s’imposera un jour pour vous aider à y voir plus clair.
Enfin, une dernière solution s’impose pour les images non vectorielles : le format Webp, supporté au moment de la rédaction de cet article par 79,52% des navigateurs dans le monde, et par 70,25% des navigateurs en France (source Can I Use, le 11 octobre 2019).
Le webp, qu’est-ce donc ?
Comme beaucoup de chose sur net, c’est encore à Google qu’on doit ce nouveau format d’image. Enfin nouveau, il date de 2010 déjà pour ses premières versions.
Sa force et de pouvoir combiner les avantages du format JPEG, du PNG et des GIF animés. WebP peut jouer sur les trois tableaux en étant capable de :
- réaliser des images avec ou sans perte,
- de gérer le canal alpha (transparence),
- de pouvoir faire des animations !
Oui. WebP est un format hyperactif.
Comparaison visuelle JPEG/WEBP
C’est bien de parler d’un format d’image, mais il faudrait des points de comparaison. En voici un.
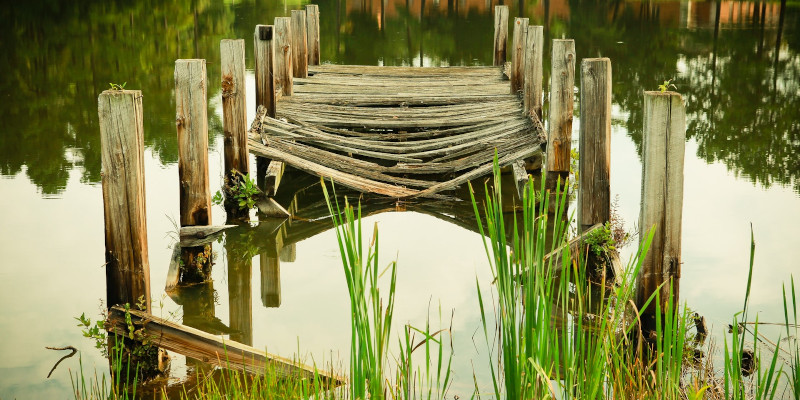
Ici, l’image utilisée pour la bannière de cet article. Cette image est au format JPEG, elle pèse 70655 octets.

Cette image est la même que la précédente, mais au format WebP. Elle fait une taille de 18052 octets, contre 70655 octets pour la même image au format JPEG !

Image animée
C’est la bonne nouvelle, car le WebP permet d’avoir des images animées, comme les GIF, sauf que nous n’avons plus la limite à 256 couleurs et la transparence est cette fois-ci graduelle.

Avec quels logiciels convertir mes images en webp depuis mon ordinateur ?
- Gimp depuis la version 2.10.0 supporte le format WebP
- En ligne de commande, les logiciels cwebp et imageMagick supportent le WebP, le premier est même dédié à ce format car c’est la solution fournie par Google.
Convertir mes images en webp dans Wordpress, c’est possible ?
Vous ne pouvez pas utiliser WebP nativement sur Wordpress (tout comme le format SVG d’ailleurs…), mais bien sûr, il y a un plugin pour ça ! (Wordpress, le logiciel à rustine…). WebP Express permet la conversion d’image vers ce format depuis votre Wordpress en utilisant WebP Convert, qui lui-même se base sur imagick, cwebp, vips, GD si l’un d’entre eux est installé sur le serveur hébergeant le site Wordpress. Si aucun n’est disponible, alors une alternative payante, sur le cloud, est utilisée : ewww.
Convertir mes images de façon programmatique
Je vais m’attarder que sur les principaux languages/environnements utilisés pour le web, bref, ce que j’utilise le plus.
PHP
Pour PHP, soit vous passez directement par l’extension PHP Imagick, soit vous utilisez la très bonne lib Glide PHP, qui supporte WebP. Si vous ne connaissez pas cette lib, je vous la recommande chaudement, il est très probable que je lui consacre un article un jour.
Python
L’excellente bibliothèque Pillow supporte WebP. Donc installez ça via pip install Pillow et consultez sa documentation sur Read The Doc.
NodeJS
L’écosystème NodeJS nous offre différents choix :
- Le paquet NPM imagemin-webp présente un nombre de téléchargement faramineux, c’est un plugin pour imagemin et il supporte donc WebP.
- Une petite lib, webp-converter moins connue, semble faire le job.
- Une bonne lib, sharp qui utilise libvips vu plus haut.
- Et enfin https://github.com/Intervox/node-webp, un wrapper de cwebp.
Et pour les navigateurs ne prenant pas en charge le webp ? Je fais comment ?
Jusqu’à il y a quelque mois encore, Firefox ne supportait pas le format WebP, c’est maintenant chose réparée avec Firefox 65 après 2 années de demande de support du format dans Bugzilla. Néanmoins, il est bon de prévoir tous les cas de figure et s’assurer ainsi d’avoir une image visible, quelque soit le navigateur.
La balise HTML picture est la solution. Pour faire simple, cette balise permet d’indiquer au navigateur qu’il y a X formats disponibles pour une image (en taille et/ou format). Le navigateur va alors charger uniquement l’image qui s’approche le plus de ses critères. Il est possible de faire plein de choses intéressantes avec cette balise. Voyons ce qu’il est possible de faire en spécifiant uniquement le format de fichier.
Prenons l’exemple d’une photo au format JPEG. Vous l’avez également convertie au format WebP car vous avez suivi sagement mes recommendations (c’est bien). Disons que nous avons /img/mabelle-photo.jpg et /img/ma-belle-photo.webp. Voilà ce qu’il faut mettre dans le code HTML pour offir le choix au navigateur :
<picture>
<source srcset="/img/ma-belle-photo.webp" type="image/webp">
<img src="/img/mabelle-photo.jpg" type="image/jpeg">
</picture>Si le navigateur ne supporte pas le format d’image WebP, alors il charge l’image définie dans la balise img, mais s’il supporte se format, c’est l’image définie dans la balise source qui est alors chargée ! Grâce à cette technique, votre image sera toujours visible.
Pour voir d’autres cas d’utilisation de la balise picture, je vous invite à parcourir l’article de MDN sur les images adaptatives qui en parle.
Conclusion
Dès maintenant, utilisez WebP comme format d’image sur votre site. C’est impératif. Des images plus légères font des pages plus rapides à charger. Des pages plus rapides à charger font un visiteur heureux et un serveur web soulagé.